VRChat 아바타 업로드하기 (VRCSDK3, 표정 안나오는 문제 해결)
VRChat 아바타, 구매부터 업로드까지 VRChat을 시작한지도 벌써 2년을 훌쩍 넘겼습니다. 2018년 4월에 시작했으니 2년 하고도 3개월이 더 되었네요. 처음에 유튜브 방송을 보고 재밌어보여서 무작정
kousaka.tistory.com
VRCSDK3를 이용하여 아바타를 업로드하는 방법에 대한 포스트
VRChat에서 사용되는 아바타들을 보면 특정 조작을 통해 원하는 물체를 꺼냈다가 없앴다가 하는 것이 가능합니다. 그것이 안경이나 반지, 팔찌 등 악세사리가 될 수도 있고, 칼이나 총 등의 물체가 될 수도 있는데요, 이번에는 VRCSDK3를 통해 원하는 물체를 아바타에 넣고 Expression 메뉴를 통해 On/Off하여 꺼내고 집어넣는 방법에 대해 작성해 보겠습니다. 기본적인 아바타 업로드는 위 글을 참고하시고, 아바타 업로드까지는 모두 진행이 되었다는 가정 하에 작성되었습니다.
1. 아바타에 붙일 악세사리 준비

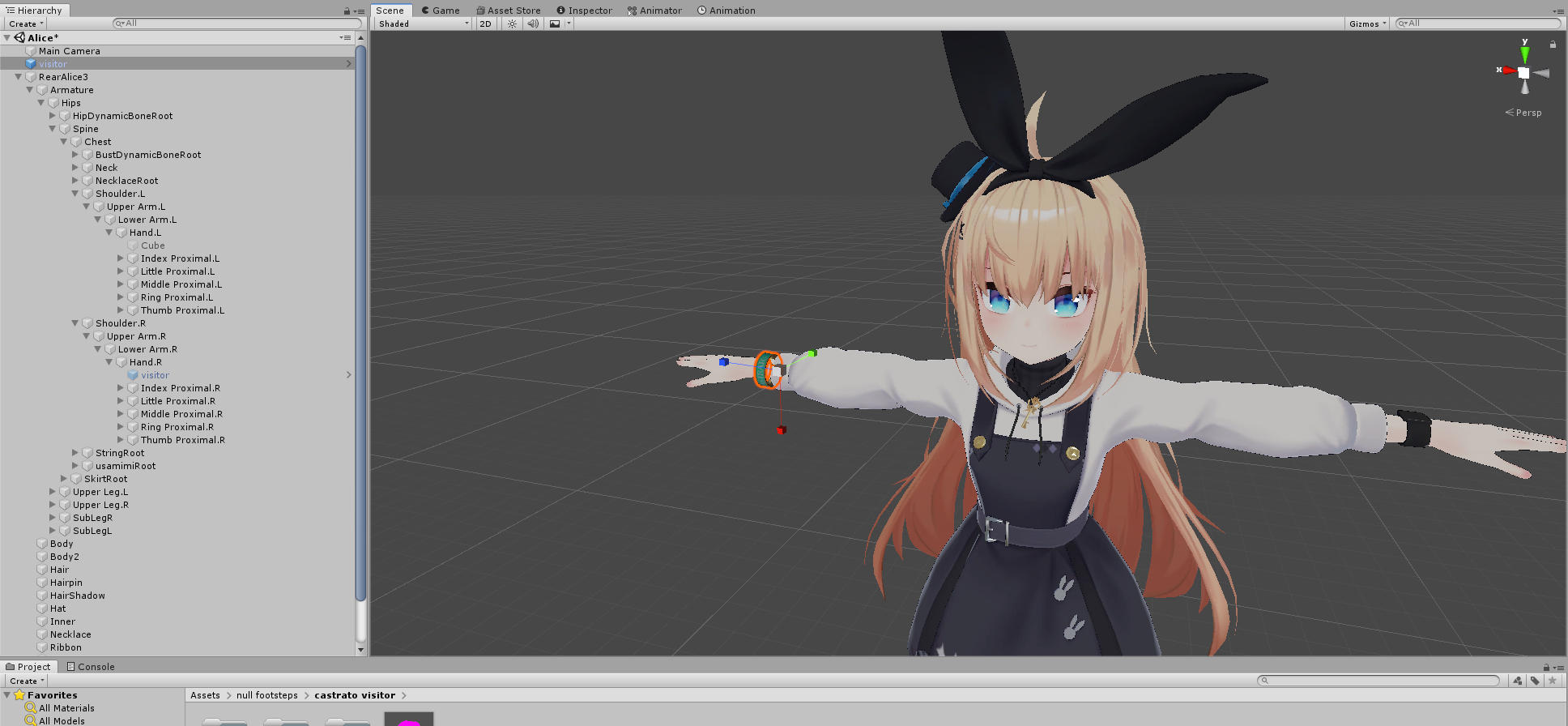
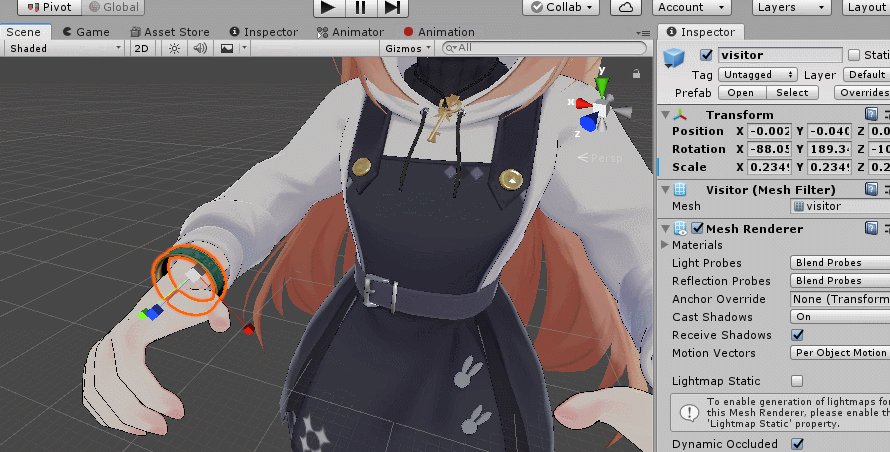
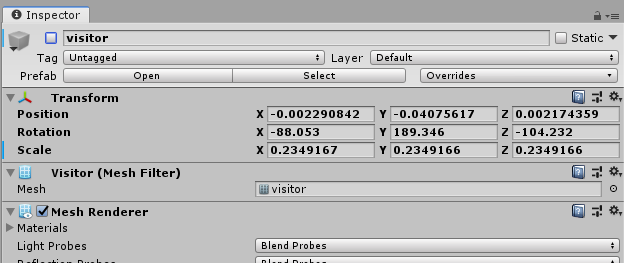
우선 간단한 악세사리를 준비해봅시다. 안경도 좋고, 칼도 좋고, 뭐든 상관없으니 아무거나 가져와서 Unity에서 import하면 됩니다. 전 요새 VRChat에서 자주 다니고 있는 Bar Castrato 방문객용 팔찌를 적용해보도록 하겠습니다. 악세사리를 import 한 후에는 위처럼 Scene에 드래그하여 원하는 위치로 해당 악세사리를 옮겨줍니다.

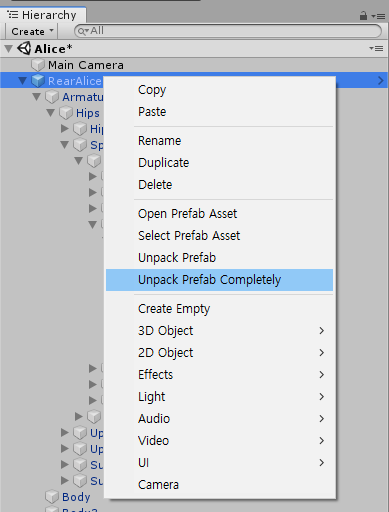
만약 악세사리를 붙인다고 하면, 그 악세사리가 안경이라면 머리가 움직이는대로 같이 따라 움직여야 하며 팔찌라면 팔이 움직이는 대로 따라 움직여야 할 것입니다. 이를 적용하기 위해, 저는 저 악세사리를 팔과 같이 붙어서 움직이도록 설정해주겠습니다. 우선 Scene에 들어가 있는 아바타를 선택하여 우클릭 후 Unpack Prefab Completely을 클릭해줍니다.

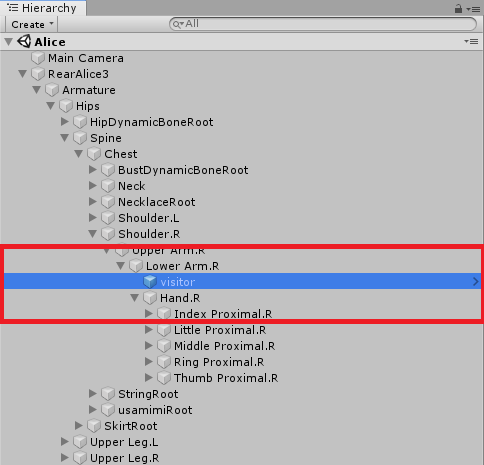
다음으로 밑에 있을 악세사리나 물체 오브젝트를 함께 움직이기를 원하는 아바타의 Armature에 드래그하여 넣어줍니다. 해당 부위의 하위에 넣어야 정상 동작합니다. 이렇게만 하면 일단 기본적으로 악세사리는 아바타에 보여지며 이대로 업로드해도 VRChat에서 악세사리 사용은 가능합니다. 하지만 우리는 버튼으로 악세사리를 On/Off하고 싶기 때문에 추가로 설정이 더 필요합니다.
2. 악세사리 On/Off 애니메이션 제작

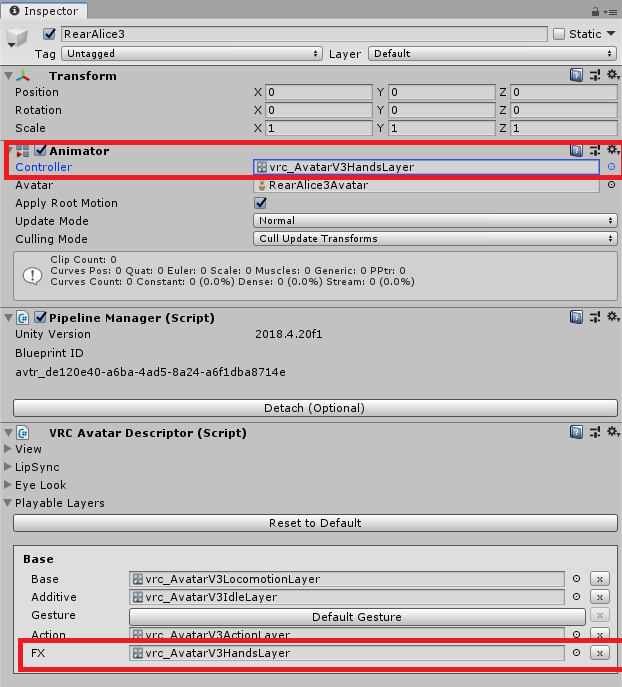
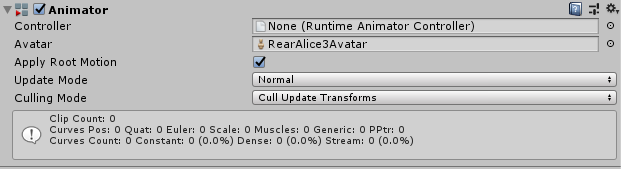
우선 아바타를 클릭하고 우측 상단의 Controller를 지정해줍니다. 아래 빨간 네모 안의 FX와 동일한 것으로 선택해주면 됩니다.

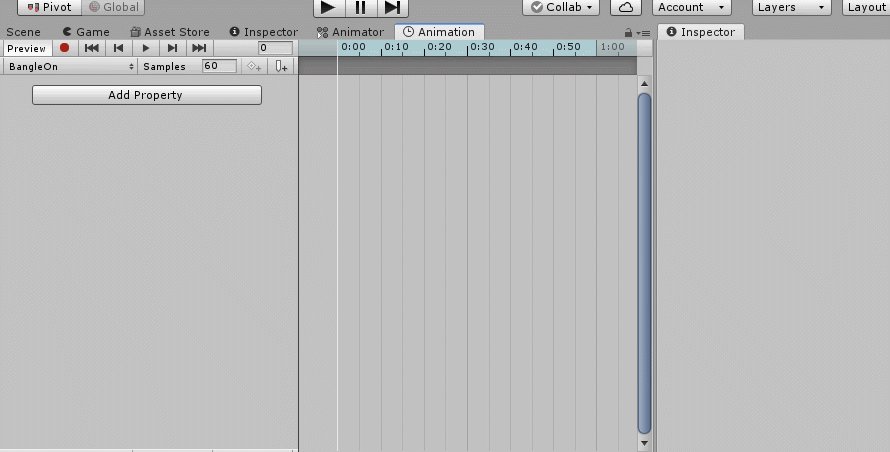
이제 탭을 Animation으로 변경합니다. 만약 Animation 탭이 없으면 상단 메뉴에서 Window -> Animation -> Animation 을 클릭하여 새로 하나 열어주면 됩니다. Preview 버튼 밑의 sleep(Fist)로 설정되어있는 부분을 클릭하고, 새로운 애니메이션을 만들기 위해 Create New Clip... 을 선택합니다. 이름은 적당히 BangleOn으로 짓겠습니다.

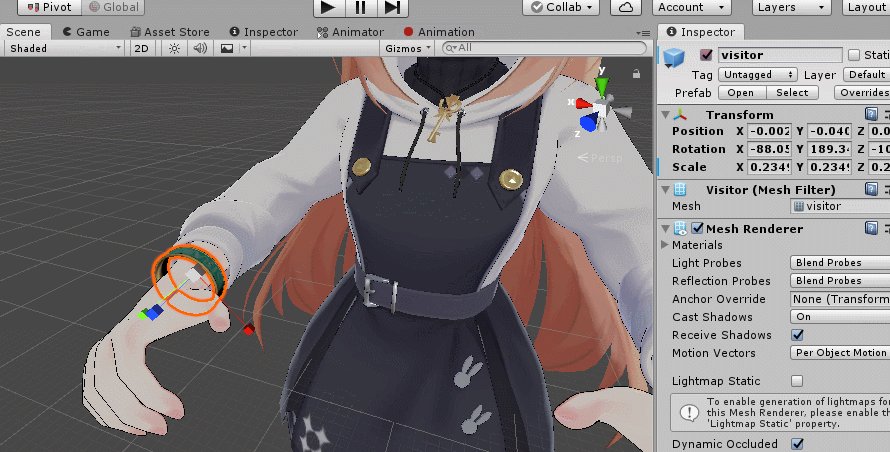
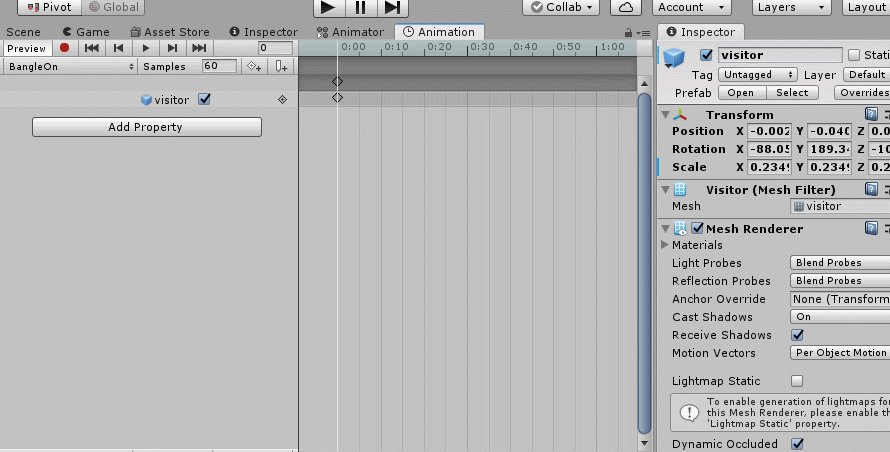
생성된 애니메이션에서 빨간 녹화 버튼을 클릭하고, Scene 탭으로 돌아가서 악세사리를 클릭한 다음 우측 상단의 Inspector 탭에서 비활성화 -> 활성화를 해줍니다. 다시 Animation 탭으로 돌아와서 녹화를 종료합니다. 오른쪽에 기존에 없던 마름모 모양이 그려져있으면 성공입니다.

작업이 완료되고 나면 다시 Scene으로 돌아가서 Controller를 None으로 변경해줍시다.

Controller를 변경한 후에는 위 스크린샷처럼 평소에는 악세사리가 보이지 않도록 악세사리를 클릭하여 우측 상단의 버튼을 체크 해제해줍니다. 이걸로 애니메이션을 만들었으니, 이제 애니메이션을 동작시킬 애니메이터를 생성해서 연결해줘야 합니다.
3. 악세사리 On/Off 애니메이터 설정

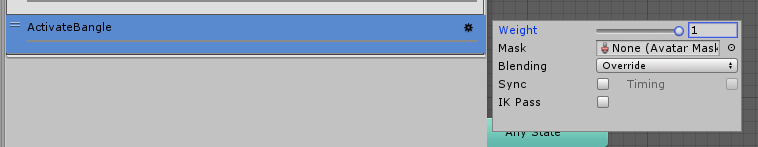
상단 메뉴에서 Window -> Animation -> Animator 을 클릭하여 Animator 탭을 열고, Layers에 레이어 하나를 추가한 뒤 이름을 ActivateBangle로 작성해줍니다.

새로 생성된 레이어 옆의 톱니바퀴 모양을 눌러 Weight를 1로 설정해줍니다. 이걸 설정해주지 않으면 정상적으로 악세사리가 표시되지 않으니 꼭 설정해주셔야 합니다.

Layers 탭 옆의 Parameters 탭을 클릭하고, 마찬가지로 새 파라미터를 Int 형으로 생성합니다. 이름은 동일하게 ActivateBangle로 했습니다.

상태에는 크게 악세사리가 보일 때와 보이지 않을 때, 두 가지가 있으므로 위 GIF대로 방금 생성한 레이어에 BangleOff와 BangleOn을 설정해줍니다.

BangleOn인 상태에는 악세사리를 보여줘야 하므로 Motion에 2. 악세사리 On/Off 애니메이션 제작 에서 생성한 애니메이션 BangleOn을 지정해주도록 합시다.

마지막으로 BangleOff에서 BangleOn으로 넘어가는 Transition(화살표)을 클릭하여 Has Exit Time 옵션을 체크 해제해주고, Settings에서 Transition Duration을 0으로 설정하고, BangleOff에서 BangleOn으로 변하는 조건인 ActivateBangle을 Conditions에 추가한 후 값이 1과 같을 때에 작동하도록 설정해줍니다.

BangleOff에서 BangleOn으로 넘어가는 Transition(화살표)은 위와 똑같이 설정하되 조건은 그 반대인 ActivateBangle이 0일 때이므로 여기서는 ActivateBangle이 0일 때 동작하도록 설정해줍니다.
4. Expression 설정

여기가 마지막 설정입니다. 아바타를 클릭 후 우측 하단에 나오는 Expressions의 Parameters를 먼저 더블클릭합니다.

만약 위의 Menu와 Parameters가 설정되지 않았을 경우 Assets->Create->VRChat->Avatars->Expressions Menu/Parameters를 통해 새로 만들고 설정해주면 됩니다.

기존에 있는 파라미터들은 무시하고 밑에 ActivateBangle라는 이름의 Int 타입 파라미터를 추가합니다. 여기서 만드는 파라미터의 이름은 3. 악세사리 On/Off 애니메이터 설정 에서 만든 Parameters와 동일한 이름이어야 합니다. 다시 위로 돌아가서 이번에는 Expressions의 Menu를 더블클릭합니다.

이름은 ToggleBangle이라고 짓고, Type은 On/Off만 진행할 것이기 때문에 Toggle로, Parameter는 방금 생성한 ActivateBangle로 설정하고 Value는 1로 설정해줍니다. 이렇게 하면 VRChat 내의 Expression 메뉴에서 ToggleBangle 버튼을 클릭했을 때 ActivateBangle 파라미터를 1로 설정하게 되고, 애니메이터에서 설정한 Conditions가 작동하면서 BangleOn에 지정된 애니메이션이 동작하여 악세사리가 보이게 됩니다.
5. 업로드 및 테스트
업로드 하는 방법은 맨 위 링크에 구체적으로 작성되어 있으니 따로 적지 않겠습니다.

업로드된 아바타로 Expression 메뉴를 통해 팔찌를 On/Off하는 모습입니다. 이 방법을 응용하면 단순히 악세사리를 붙이는것 외에도 입에 과자를 물고 포키 게임을 할수도 있고 이것저것 재밌는 시도를 많이 할 수 있습니다. 도움이 되었다면 좋겠네요 :)
'3D' 카테고리의 다른 글
| VRChat 아바타 Unity 문제 해결 - missing script (0) | 2020.11.28 |
|---|---|
| VRChat 아바타 업로드하기 (VRCSDK3, 표정 안나오는 문제 해결) (1) | 2020.11.28 |
| VRChat SDK에서 Clear Cache and PlayerPrefs 버그 해결법 (0) | 2020.09.08 |
| VRChat 아바타 옷, 악세사리 색깔 변경하기 (0) | 2020.08.10 |
| VRChat 아바타, 구매부터 업로드까지 (1) | 2020.07.06 |



